The digital landscape has evolved rapidly over the years, and with it, web development practices and technologies have advanced to meet user expectations. Users today seek fast, responsive, and reliable web experiences, regardless of the network conditions or device constraints. This demand has led to the rise of Progressive Web Apps (PWAs), which combine the best of web and native app experiences.
A core component of PWAs, and a technology that makes their core functionality possible, is the “Service Worker.”
What is a Service Worker?
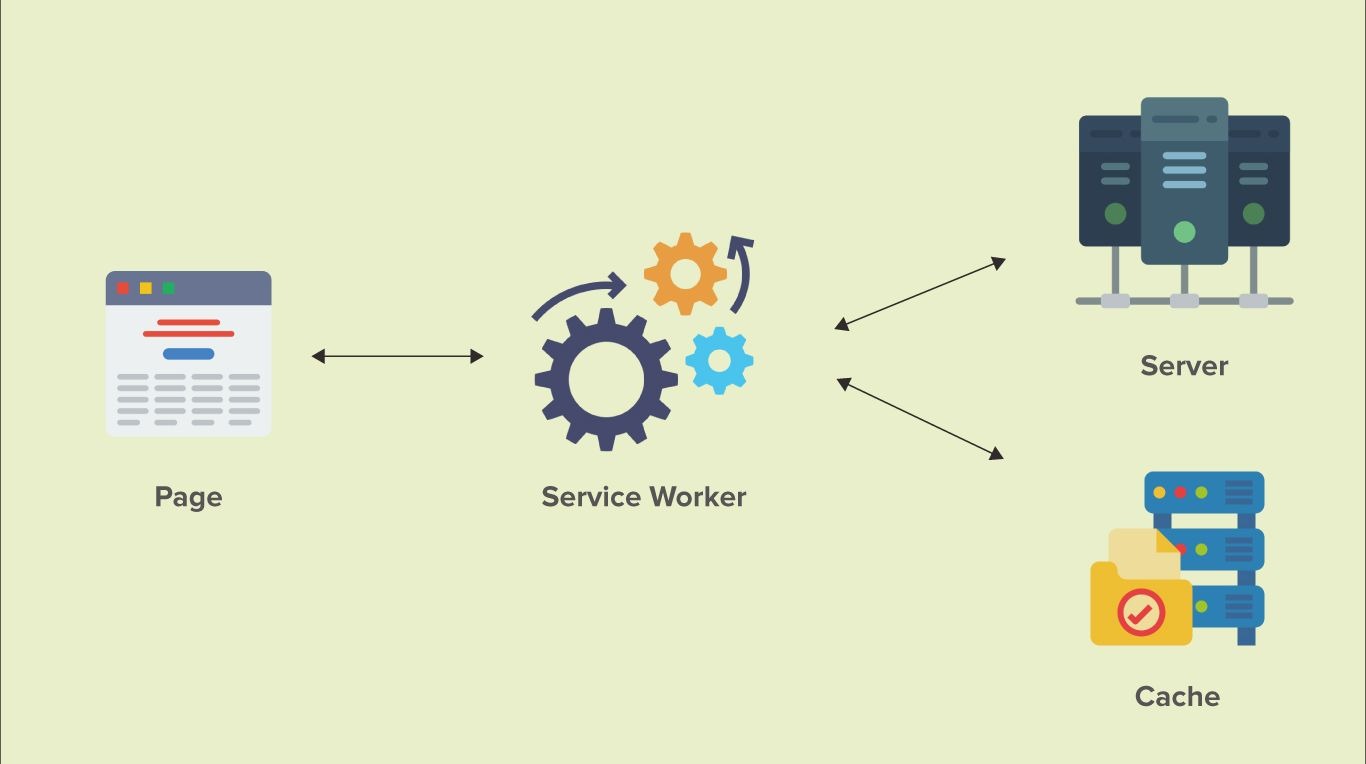
A service worker is a type of script that operates in the background of a web browser, independently of the main web page. Unlike JavaScript that interacts with the Document Object Model (DOM) directly, a service worker runs in a separate context, making it ideal for handling tasks that don’t require direct user interaction, such as managing network requests and caching resources.
Key characteristics of service workers:
- Event-driven: Service workers are reactive, meaning they only run when they are triggered by specific events, such as a network request or a push notification.
- Asynchronous: Service workers use promises and do not block the main thread, allowing tasks to be processed in the background without interrupting the user experience.
- Lifecycle independent of the page: Once a service worker is installed and activated, it can respond to events even if the user closes the web page, providing a more app-like experience.
Service workers offer capabilities that were once limited to native applications, enabling offline functionality, background synchronization, and push notifications, thus playing a fundamental role in PWAs.
How Do Service Workers Work?
Service workers follow a specific lifecycle that includes installation, activation, and termination. Let’s dive deeper into these stages:
Installation:
- When a web app is loaded, the browser checks if a service worker is registered. If there’s no existing service worker or if a new version is available, the installation process begins.
- During this phase, the service worker script is downloaded and parsed, and cache resources can be preloaded if necessary. The
installevent is fired, which developers often use to cache the static assets for offline usage.
Activation:
- Once installed, the service worker is in a waiting state until it activates. During activation, the old service worker is replaced by the new one (if there’s an update).
- The activation process ensures that any existing caches are cleared or updated. This is critical to maintaining a fresh app experience without requiring a full page reload.
Listening for Events:
- After activation, the service worker remains idle until it’s triggered by an event, such as a network request, push notification, or sync event. Common events that service workers listen to include
fetch(for intercepting network requests),push(for handling push notifications), andsync(for background synchronization).
- After activation, the service worker remains idle until it’s triggered by an event, such as a network request, push notification, or sync event. Common events that service workers listen to include
Termination:
- Once all tasks are complete, the service worker goes into a terminated state to save resources. It will restart when it’s needed again, for instance, when another event occurs.
Core Functionality of Service Workers in PWAs

Service workers bring powerful features to PWAs, enabling them to deliver experiences similar to native apps. Here are some of the key functionalities they provide:
1. Offline Functionality:
One of the biggest advantages of service workers is their ability to support offline functionality. Service workers can cache essential files, assets, and data, allowing users to continue using the application even when they lose network connectivity.
How it Works:
- During the installation phase, service workers cache assets such as HTML, CSS, JavaScript, and images. When a user tries to load a page offline, the service worker intercepts the request and serves the cached resources, enabling a seamless experience.
- For applications that rely on dynamic data, service workers can store API responses. When offline, they can display previously cached data while the app awaits network connectivity.
2. Network Interception and Cache Control:
Service workers intercept network requests and decide whether to fetch the resource from the network or retrieve it from the cache. This control over network traffic improves performance and ensures the application responds quickly, even on slow networks.
Strategies for Cache Management:
- Cache First: This strategy prioritizes cached data over network data. It’s ideal for assets that don’t change frequently, like images or JavaScript libraries.
- Network First: In this strategy, the service worker fetches data from the network first and caches it afterward. This is useful for dynamic content, such as news articles or social media feeds.
- Stale-While-Revalidate: This strategy returns cached data quickly and simultaneously fetches a fresh version from the network in the background, updating the cache once the response arrives.
3. Push Notifications:
Service workers can listen for push notifications even when the PWA isn’t open. This feature enhances user engagement by allowing the app to notify users of updates, messages, or alerts without requiring them to keep the app open.
How it Works:
- The browser receives a push message from a push server and forwards it to the service worker. The service worker can then display a notification, inviting the user to interact with the app.
4. Background Synchronization:
Background sync is another powerful feature facilitated by service workers. This feature enables a PWA to defer actions (such as sending a form or posting a comment) until the device regains connectivity.
How it Works:
- If a user performs an action offline, the service worker queues the request and waits for network availability. Once the device reconnects, the service worker completes the action in the background, ensuring the user experience remains uninterrupted.
5. Efficient Data Handling:
Service workers also allow for selective data caching. Developers can implement intelligent caching strategies to store frequently accessed data while discarding less critical information, optimizing storage usage and improving performance.
Benefits of Service Workers in PWAs
Service workers bring several benefits to Progressive Web Apps, improving performance, reliability, and user engagement. Here’s how service workers make PWAs more powerful and user-friendly:
Enhanced Speed and Performance: With intelligent caching and offline functionality, PWAs load quickly, even on low-speed networks. Service workers ensure that the most crucial assets are stored locally, reducing the reliance on network requests.
Resilience and Reliability: By allowing offline access and background sync, service workers make PWAs resilient to unreliable network conditions. Users can rely on the app to function in various scenarios, including when they’re offline or have intermittent connectivity.
Better User Engagement: Push notifications and background updates enable PWAs to maintain a constant presence, even when the app isn’t actively being used. This keeps users engaged and informed, creating an experience similar to native apps.
Cost-Efficiency: By reducing the number of network requests and efficiently managing data, service workers can minimize data usage, which is beneficial for users on limited or costly data plans.
App-Like Experience: Service workers bridge the gap between web and native experiences. They empower PWAs to deliver seamless, app-like experiences with instant loading, offline support, and dynamic updates.
Challenges and Considerations
While service workers provide substantial benefits, implementing them comes with a few challenges. Developers must ensure they understand the service worker lifecycle and caching mechanisms to avoid common pitfalls, such as stale cache issues or unexpected behaviors in offline mode. Additionally, since service workers are relatively new, older browsers may lack full support, though the gap is closing as browsers continue to adopt PWA standards.
Conclusion
Service workers are at the heart of what makes Progressive Web Apps stand out. By enabling offline functionality, improving load times, and supporting features like push notifications and background sync, service workers transform web apps into fast, resilient, and engaging experiences. As a result, PWAs built with service workers can rival native applications in performance and user experience, making them a compelling choice for both developers and users alike.
