Optimizing website performance is crucial for user experience, SEO, and overall site success. A well-performing website loads quickly, reduces bounce rates, and leads to higher engagement and conversions. Here’s a guide to improving your site’s performance from different angles, covering server optimizations, front-end improvements, and monitoring techniques.
1. Choose a Fast, Reliable Hosting Provider

Your hosting provider plays a significant role in your website’s speed and performance. Here’s what to consider when choosing a hosting solution:
- Shared Hosting vs. VPS vs. Dedicated Hosting: For small sites, shared hosting may suffice, but as your traffic grows, VPS (Virtual Private Server) or dedicated hosting offers more resources and better performance.
- Managed Hosting for WordPress: Managed hosting can help WordPress sites by offering optimized server configurations, caching, and support for updates.
- Cloud Hosting and CDNs: Services like Amazon Web Services (AWS), Google Cloud, and Cloudflare offer scalable, fast servers with CDN integration.
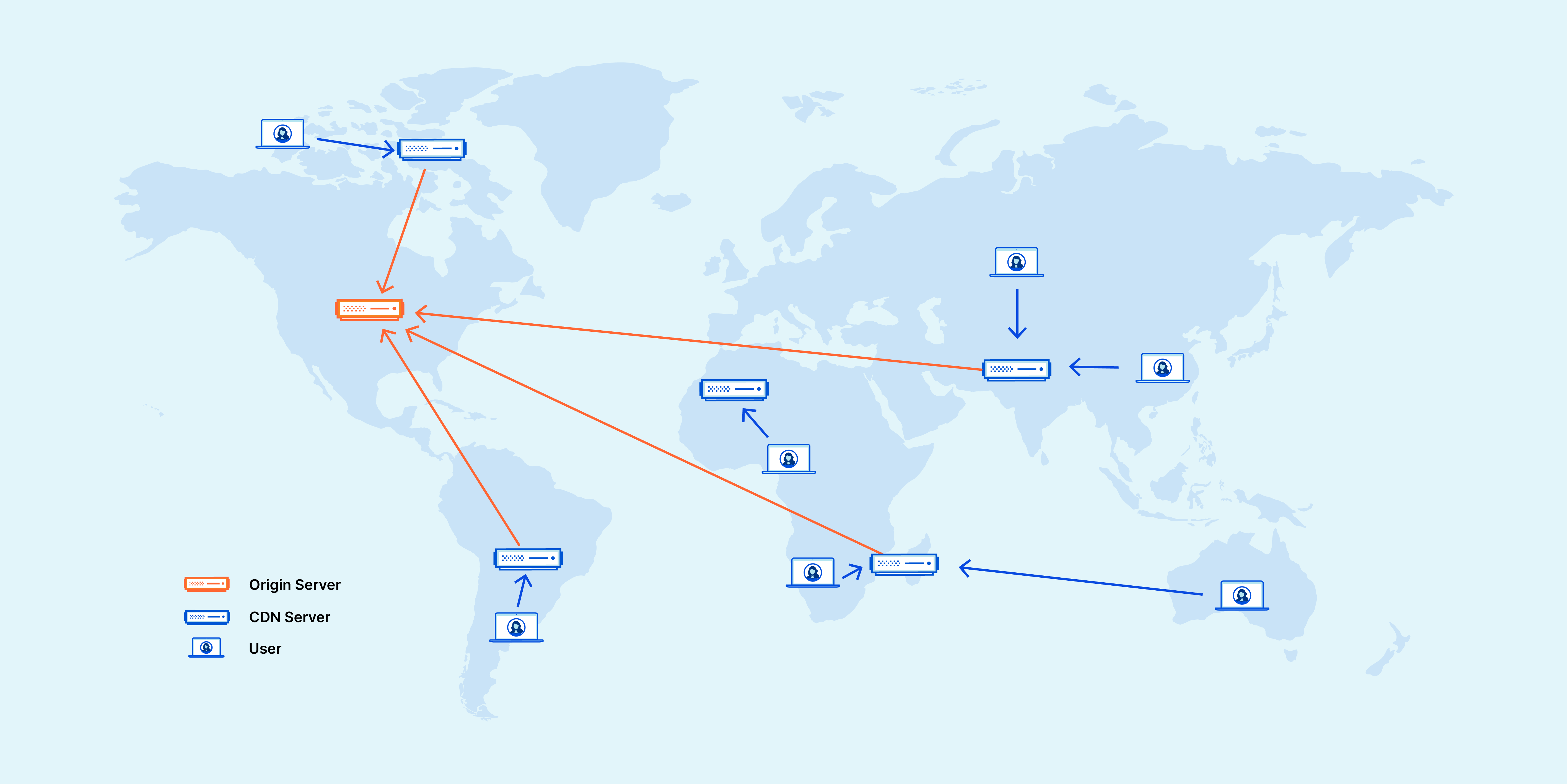
2. Use a Content Delivery Network (CDN)

A CDN stores copies of your site’s content across multiple servers worldwide, allowing visitors to access your site from the nearest server. This reduces latency, improves load times, and provides a better experience, especially for international visitors. Popular CDNs include:
- Cloudflare – Offers a free plan and extensive global coverage.
- Amazon CloudFront – Part of the AWS ecosystem, ideal for larger applications.
- Fastly and Akamai – Popular for high-traffic websites needing advanced optimization features.
3. Optimize Images for Web Use

Images can account for a significant portion of page load time, so optimizing them is crucial. Here’s how:
- Use Proper Formats: Use JPEG for photographs, PNG for images with transparency, and SVG for logos and icons.
- Implement Next-Gen Formats: WebP and AVIF provide better compression than JPEG and PNG without sacrificing quality.
- Resize and Compress Images: Resize images to their display dimensions and use tools like TinyPNG, ImageOptim, or online converters to compress them.
- Lazy Load Images: Lazy loading only loads images as they enter the viewport, reducing initial load times.
4. Minimize and Compress JavaScript, CSS, and HTML Files
Large JavaScript, CSS, and HTML files can slow down your site. Here’s how to optimize them:
- Minify Files: Minification removes whitespace, comments, and redundant code. Tools like UglifyJS, CSSNano, and HTMLMinifier can help.
- Concatenate Files: Merging multiple CSS or JavaScript files into one reduces HTTP requests. Be cautious, as HTTP/2 can handle multiple requests better.
- Defer Non-Critical JavaScript: Load non-essential JavaScript files asynchronously or defer them to avoid blocking page rendering.
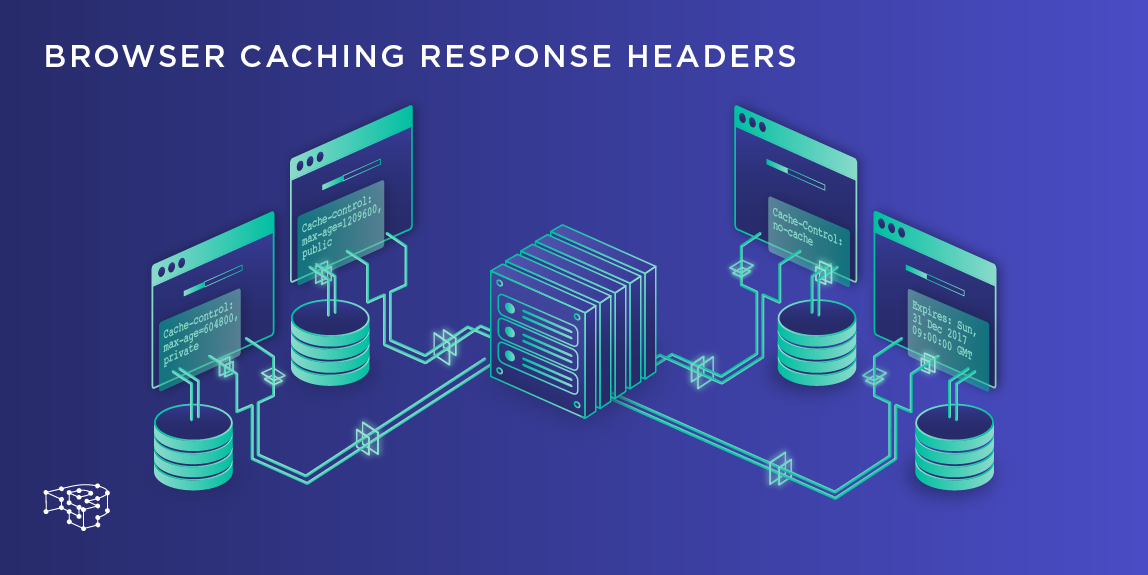
5. Browser Caching

Caching stores parts of your website on the visitor’s browser, reducing load times for repeat visitors. Set an expiry date for static files (e.g., images, CSS, JavaScript) in your site’s HTTP headers. You can add caching rules in your .htaccess file or set it up using a caching plugin (e.g., WP Rocket or W3 Total Cache for WordPress).
Types of Caching
- Browser Caching: Speeds up return visits by storing files on the user’s browser.
- Page Caching: Stores static versions of your pages, reducing database queries.
- Object Caching: For dynamic sites like WordPress, object caching saves the results of complex database queries.
6. Reduce HTTP Requests
Each element on a webpage (images, scripts, stylesheets) makes an HTTP request, adding to load time. Here’s how to reduce them:
- Combine CSS and JavaScript Files: Fewer files mean fewer requests.
- Limit Plugins and External Scripts: Only use essential plugins and avoid heavy external scripts.
- Use CSS Sprites: Combine multiple small images into one sprite and use CSS to display specific parts, reducing requests.
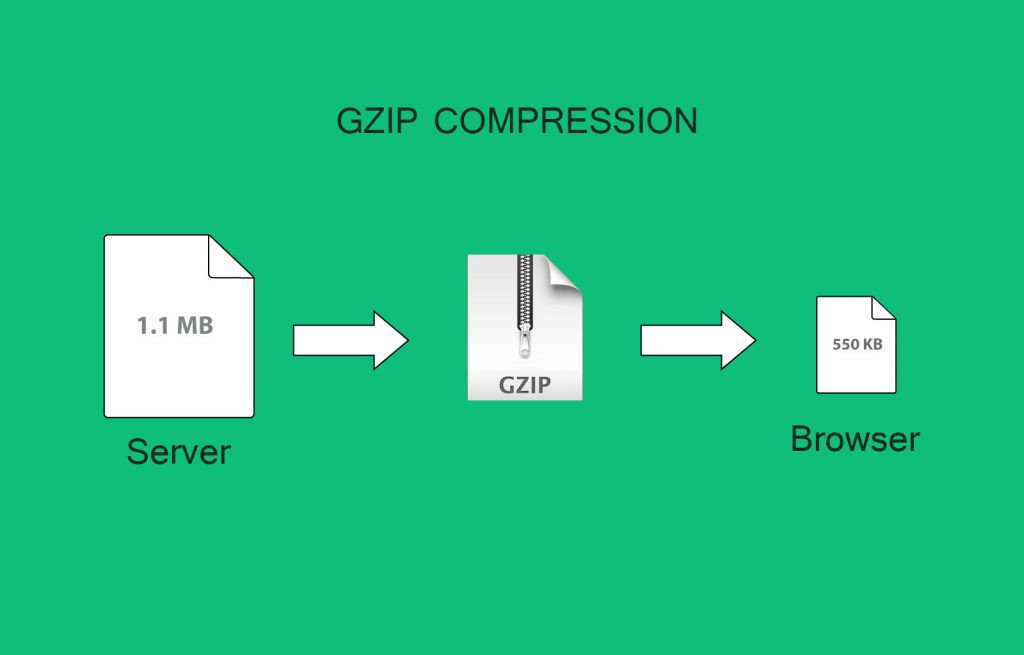
7. Enable GZIP Compression

GZIP compression reduces the file size of your web pages, making them load faster. Most modern browsers support GZIP, and many hosting providers offer this feature. You can enable GZIP through your server settings, or use a plugin if you’re on WordPress.
8. Implement HTTP/2
HTTP/2 allows for parallel requests over a single connection, improving page load speeds. Most hosting providers support HTTP/2, but you need to enable it in your server settings. Additionally, HTTP/2 provides improved performance with:
- Multiplexing: Allows multiple files to load simultaneously.
- Header Compression: Reduces data transmitted, saving time.
9. Optimize Database Performance

For sites that rely on databases (like WordPress), a clean, optimized database is essential for speed. Here’s how to maintain it:
- Use Database Caching: Use object caching with tools like Redis or Memcached to store query results and reduce database load.
- Optimize Database Tables: Run SQL commands like
OPTIMIZE TABLEto clean up your database and reduce bloat. - Delete Unused Data: Remove spam comments, old drafts, and revisions. WordPress plugins like WP-Optimize can help automate this process.
10. Use Prefetching, Preloading, and Preconnecting
These techniques help the browser predict what resources to load next, which improves speed:
- Prefetching: Fetch resources before the user needs them, e.g., loading a script for a page they are about to navigate to.
- Preloading: Load critical resources earlier, like fonts and key images, for faster rendering.
- Preconnecting: Establish connections to servers before resources are requested, reducing latency.
11. Implement AMP for Mobile Optimization
Accelerated Mobile Pages (AMP) is a Google-backed project designed to improve mobile browsing. AMP reduces load times by streamlining HTML and limiting JavaScript. While AMP isn’t for every site, it’s beneficial for content-heavy sites like blogs and news portals.
12. Improve Front-End Performance

The front end—HTML, CSS, and JavaScript—impacts the speed and efficiency of your website. Consider these techniques:
- Use Critical CSS: Load only the CSS required for the above-the-fold content first, and load other CSS later.
- Reduce Redirects: Redirects delay page loading. Audit your site for unnecessary redirects and remove them where possible.
- Optimize Web Fonts: Use modern, fast-loading fonts like Google Fonts or Adobe Fonts, but limit the number of font families and weights.
13. Monitor and Analyze Performance Regularly
Use performance monitoring tools to track your website’s speed and identify areas for improvement. These tools provide insights into page load time, render-blocking scripts, and large files:
- Google PageSpeed Insights: Analyzes mobile and desktop site speed and provides actionable suggestions.
- GTmetrix: Offers a breakdown of performance metrics and suggestions.
- Pingdom: Provides real-time monitoring and detailed reports on loading speed and performance.
- Lighthouse: Part of Chrome’s DevTools, Lighthouse offers in-depth auditing for performance, SEO, and accessibility.
14. Optimize for Core Web Vitals
Google’s Core Web Vitals—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—are key metrics for assessing user experience. Focus on the following:
- Largest Contentful Paint (LCP): Improve your loading time by optimizing images, using a CDN, and implementing lazy loading.
- First Input Delay (FID): Ensure fast interactivity by optimizing JavaScript, removing unused code, and limiting heavy third-party scripts.
- Cumulative Layout Shift (CLS): Prevent unexpected layout shifts by defining image sizes, loading web fonts properly, and setting reserved space for dynamic content.
15. Implement Security Measures

Performance and security go hand-in-hand; a secure site prevents downtime from malicious attacks. Here are key steps:
- Enable HTTPS: HTTPS improves security and boosts SEO rankings.
- Use a Web Application Firewall (WAF): A WAF helps filter and block malicious traffic.
- Regularly Update Software: Regular updates to your CMS, plugins, and themes prevent security vulnerabilities.
Optimizing your website’s performance is an ongoing process. As new technologies and best practices emerge, maintaining a fast, secure, and user-friendly site requires regular testing, monitoring, and fine-tuning. Start by implementing a few key changes, and regularly analyze your site’s performance to see how users are interacting with it. Over time, these efforts will pay off with improved SEO rankings, user engagement, and conversions.
